前言
Bots是目前2016年在Cloud應用中,相當熱門的一個話題,好友Shih-Ming Tung研究了目前熱門的兩組Bots,其中一組是微軟目前還在Preview階段的Bot Framework,以下就分享從Shih-Ming Tung與我分享的建立步驟
PS: 由於Bot Framework仍在Preview階段,因此有可能你看到的與我分享的內容不一樣,可能會改來改去 [2016/07/10]
事前準備
- Microsoft
- Microsoft Azure 帳號
- 註冊一組Bot
- 安裝Visual Studio 2015 with Update3,並下載Bot Application template
- Facebook
- 開發人員帳號
- 建立測試用粉絲團
建立步驟
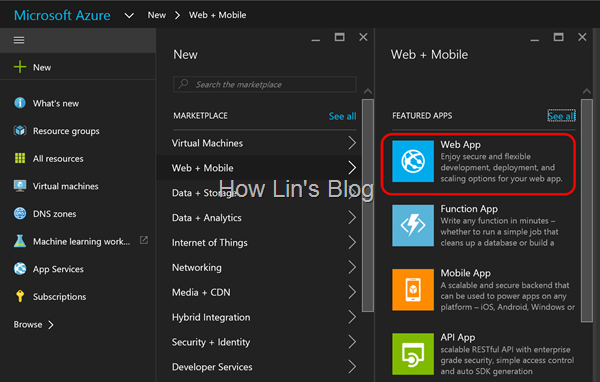
- 首先在Microsoft Azure上,建立一個Web App↓

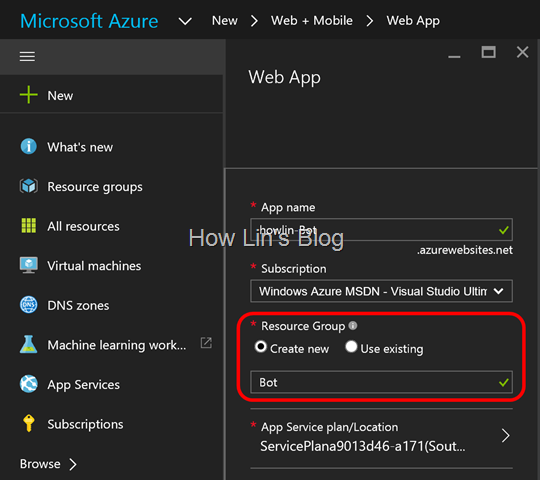
- 給予App一組名稱,不要取菜市場名,很容易重複,另外建議Create new Resource Group,方便管理↓

- 完成Azure部分後,接著在Bot Framework中,選擇Register a bot↓

- 接著將以下欄位填入
== Bot profile ==
Name –> bot名稱,可個性化
Bot handle –> bot handle名稱,在VS2015裡面叫BotID,設定後無法更改
Description –> 簡述bot的用途,例: 寂寞對話bot…. - == Configuration ==
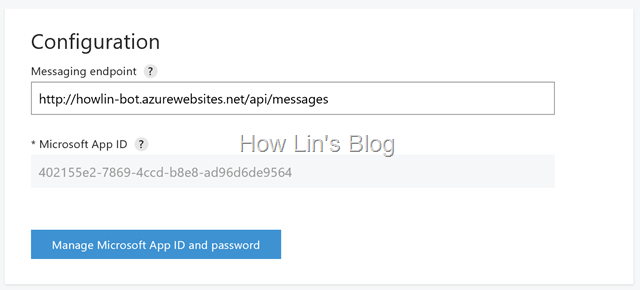
Messaging endpoint –> 這個等會再回來填
Microsoft App ID –> 點選下方Create Microsoft App ID and password來建立App ID,建立後無法變更,特別要注意,密碼是在建立App ID時顯示,務必記下來,點選確定後回頭就看不到密碼,只能砍掉重建 - == Publisher profile ==
Publish name –> 填入發行公司名稱
Publish Email –> 填入發行者Email
Privacy statement –> 填入隱私權聲明網址,這個是用來告知使用者會取得那些隱私權的內容,可以參考各大企業網站的隱私權內容
Terms of Use –> 填入使用聲明網址,一樣用來告知使用者如何正確且合法使用啪啦啪啦之類的….. - OK,其他沒有*的可以略過不填,因此也就省略,最後點選Register後,就建完了
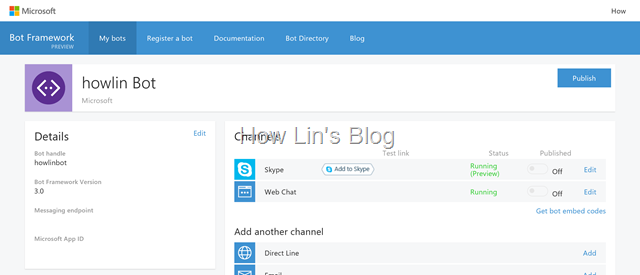
接著Dashboard上可以看到剛剛建立的Bot,寫此篇文章的Bot Framework Version為3.0↓

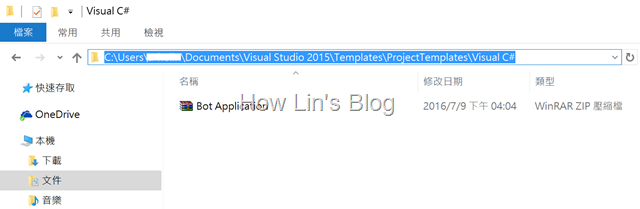
- 下載C# template,http://aka.ms/bf-bc-vstemplate,放到%USERPROFILE%DocumentsVisual Studio 2015TemplatesProjectTemplatesVisual C#↓

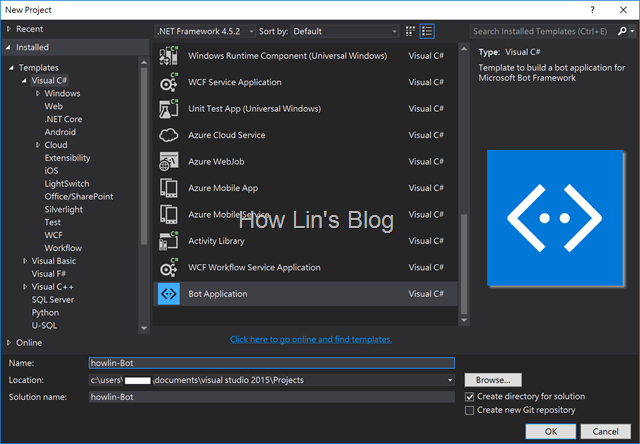
- 接著開啟Visual Studio 2015,並且建立一個Bot Application新專案,建立好之後記得先在專案名稱上按右鍵,選擇Manage Nuget Packages,手動搜尋並安裝Microsoft.Bot.Builder↓

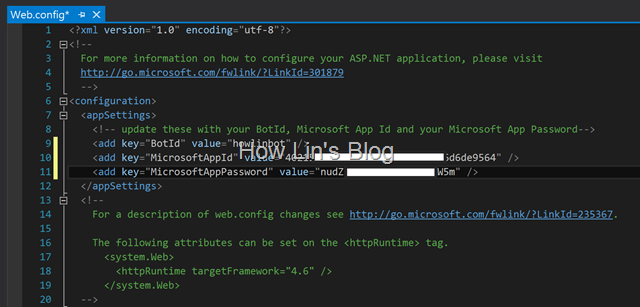
- 開啟Web.config,將步驟2申請的BotId(Bot handle)、MicrosoftAppId及MicrosoftAppPassword填入↓

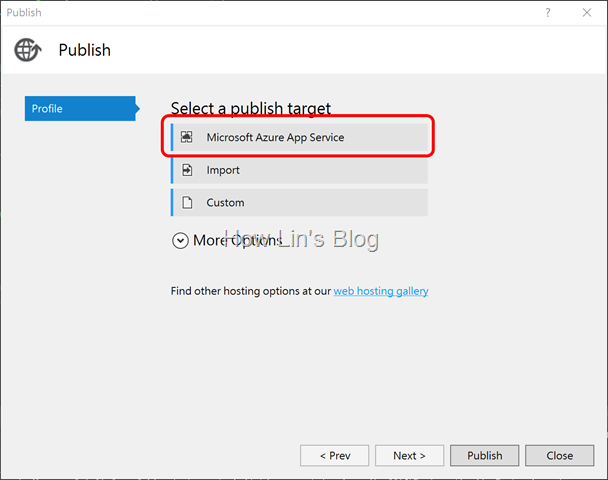
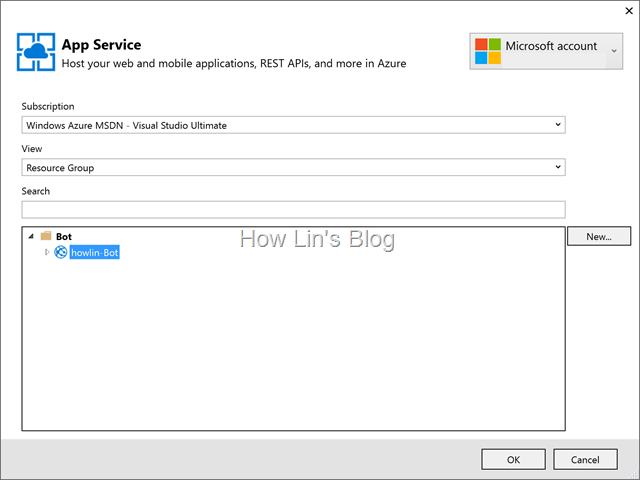
- 填好後,在專案名稱上按右鍵,選擇Publish,接著選擇Microsoft Azure App Service,然後選擇步驟1在Azure上建立的Web App↓


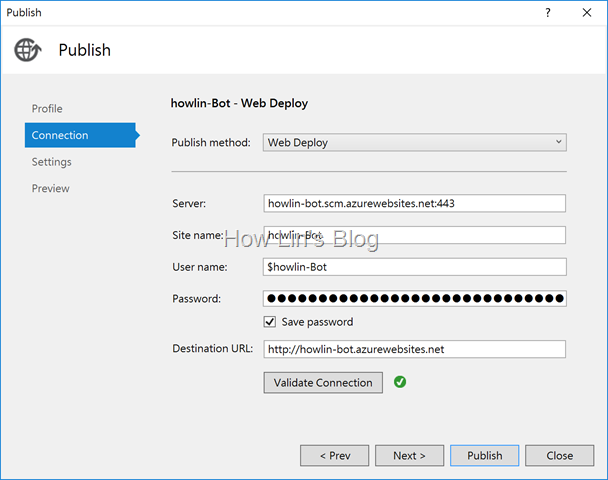
- 點選Validate Connection,沒問題就會出現綠色小勾,接者點選Publish送上Azure即可↓

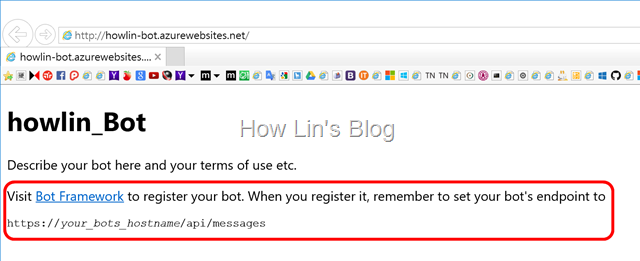
- 部屬成功後,會跳出瀏覽器,此時的訊息很重要,因為你要把步驟2,Messaging endpoint填回去,以我的為例,填入https://howlin-bot.azurewebsites.net/api/messages ↓


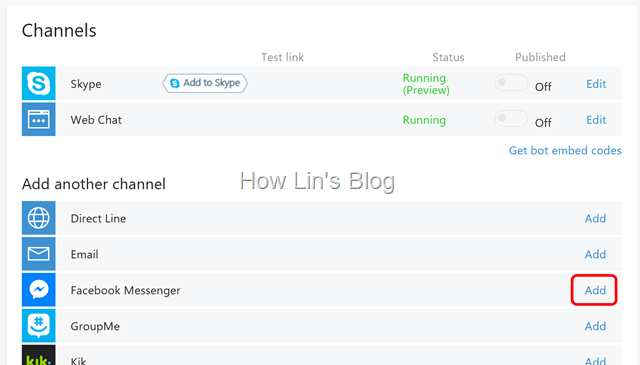
- 至此,Microsoft Azure與Bot Framework的介接算是完成了,接下來要處理Bot Framework與Facebook Messenger了,在Facebook Messenger上點選Add↓

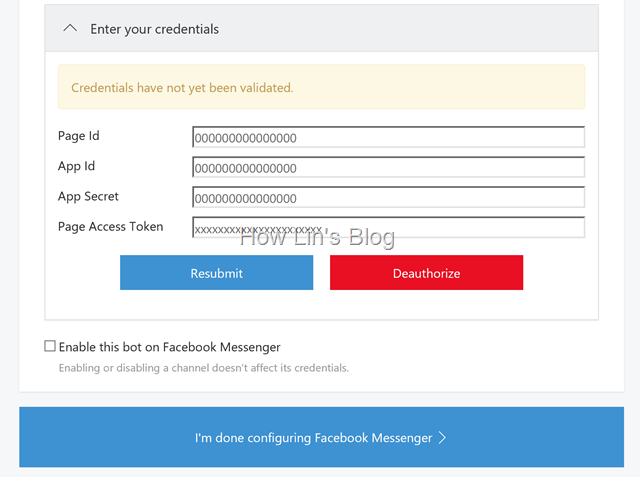
- 接著要輸入以下information

Page Id –> Facebook專頁編號 (在FB粉專關於的地方可以找到)

App Id –> Facebook應用程式編號 (在開發人員專用主控板可以找到)
App Secret –> Facebook應用程式密鑰 (在開發人員專用主控板可以顯示)

Page Access Token –> 粉絲專頁存取權杖 (在開發人員主控板下,選擇Messenger,然後選擇對應的粉絲專頁)

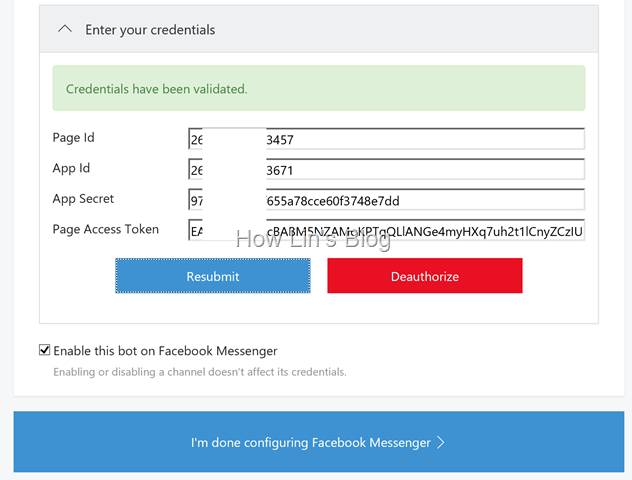
以上4項Information收集完畢,依序填入後,按下Resubmit,並勾選Enable this bot on Facebook Messenger後,再按下I’m done configuring Facebook Messenger即可

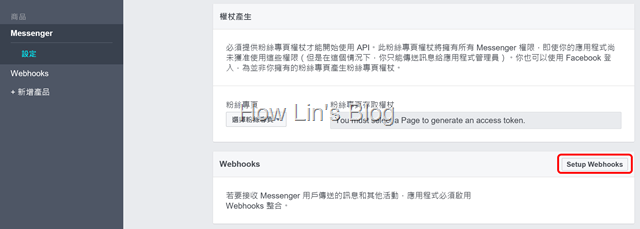
- 最後,因為要接收由Messenger用戶端傳來的訊息,所以要在Facebook開發人員的Messenger下,設定Webhook↓

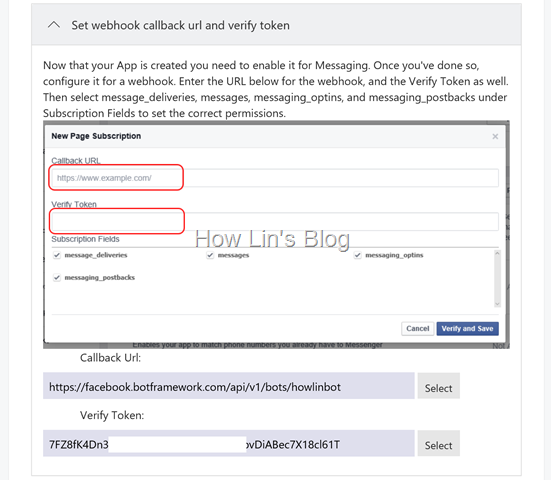
- 回到Bot Framework dashboard,點選Edit後,找到Set webhook callback url and verify token並展開,可以看到Callback Url和Verify Token↓

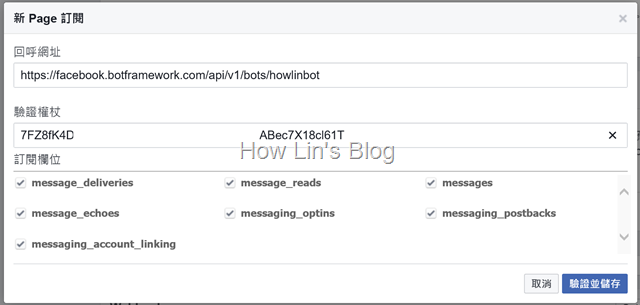
- 將Callback Url和Verify Token貼到Facebook開發人員Messenger下的Webhooks,並將所有訂閱欄位都勾選,然後選擇驗證與儲存↓

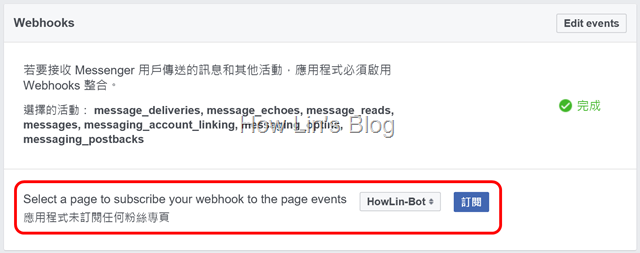
- 完成後,要選擇訂閱先前設定的粉絲頁↓

- 最後來測試看看,對著粉絲頁發訊息,成功得到回覆字數的訊息就成功了↓
